github問題に画像を添付
3545 ワード
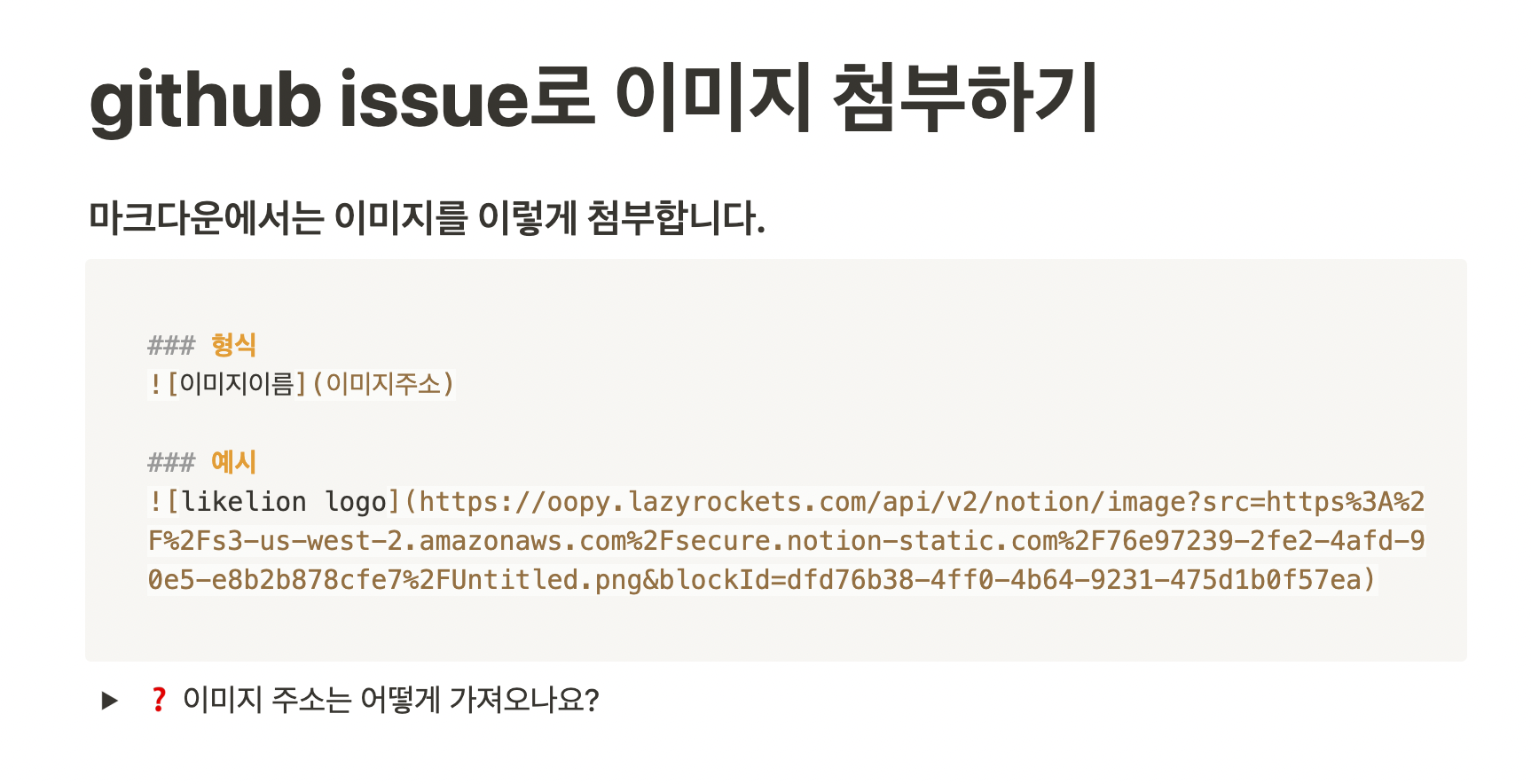
「マークアップ」(Mark Down)では、画像がこのように添付されています。
### 형식

### 예시
「どうやって日本のサイトを手に入れますか?」
右クリックで画像を保存するのではなく、コピー画像
주소です.
なるほど、
githubのmarkdownに画像を添付するには、同じrepoの画像アドレスを追加する必要があります.
これはどういう意味ですか?タグダウンロードに画像を追加したいなら
1.ダウンロードした画像をrepoに追加、コミット、およびプッシュします.

2.repoにアップロードした画像のリンクをコピーします.

3.ダウンスケール構文に適合するように、画像をにアップロードする.
これはgithub repoからインポートされたアドレスなので、イメージアドレスは次のようになります.
https://github.com///blob//image
次の例はhtmlの例ですが、タグを閉じるのではなく、同じように画像を追加することを知っておくだけでいいです.

でもこのように毎回イメージアップするのは面倒です
まず画像をダウンロードし、画像に名前を付け、画像をアップロードするには、まず画像を追加し、コミットプッシュを行います.
この場合の使用方法:githubリリース
💡 画像を問題に貼り付けたりドラッグ&ドロップしたりして、作成した画像リンクを使用します.
new issueを作成します.ホットスポットを発行せずに安心して作りましょう
問題を作成するときに表示される画面はこうです.選択したテキストに画像を貼り付けます.



作成した問題の画像リンクのみをコピーし、Markdownに入力します.
<img width="863" alt="image" src="https://user-images.githubusercontent.com/60145951/162572357-a22b3d6f-9100-4dd5-8e68-4a2267de1e49.png">どうしてこんなことになったの?
どうしてこうなるの : ホットスポットに画像をアップロードすると、githubサーバに画像がすぐにアップロードされ、画像の一意のリンクが生成されます.githubサーバを使用することに相当します.
Reference
この問題について(github問題に画像を添付), 我々は、より多くの情報をここで見つけました https://velog.io/@www_1216/github-issue로-이미지-첨부하기テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol