[ヒップホップ趣味コード]開発ログ#1
38564 ワード
##HTML,CSS基本内容
HTMLとCSSの概念
- HTML은 뼈대, CSS는 꾸미기!
HTML은 구역과 텍스트를 나타내는 코드로, CSS는 잡은 구역을 꾸며주는 것으로 생각합니다. HTML 내 style 속성으로 꾸미기를 할 수 있지만,
긴 세월동안 이것을 한데 모아 볼 수 있는 CSS 파일이 탄생하게 되었습니다.
HTML 코드 내에 CSS 파일을 불러와서 적용합니다.
- 또한 CSS를 잘 사용할 줄 아는 것과, '예쁘게' 만드는 것은 다른 영역이기 때문에(붓을 잡을 줄 아는 것과 그림을 잘 그릴 줄 아는 것의 차이),
많은 경우 웹디자이너나 퍼블리셔에게 의존하게 됩니다.-HTMLベース
- HTML은 크게 head와 body로 구성되며, head안에는 페이지의 속성 정보를, body안에는 페이지의 내용을 담습니다.
- head 안에 들어가는 대표적인 요소들: meta, script, link, title 등
페이지의 속성을 정의하거나, 필요한 스크립트들을 부릅니다. 즉, 눈에 안 보이는 필요한 것들을 담는 것. 나중에 body 작업을 하면서 필요한 정보들을 넣어보겠습니다.
- body 안에 들어가는 대표적인 요소들!
- **[코드스니펫] - HTML기초**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | HTML 기초</title>
</head>
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>
</html>
```
이 외에도 아주 많으며, 개발자들도 모두 외우고 있지 않습니다. 필요할 때마다 찾아서 넣어보세요!
**잠깐! 정렬의 중요성**
코드의 정렬이 제대로 되어있지 않으면, 코드의 생김새를 파악할 수 없어 오류를 해결하기가 무척 어려워집니다. VSCode에선 ctrl+K+F(맥은 cmd+K+F)로 자동정렬이 가능하답니다!
-簡単なログインページを作成

[コード断片]-HTMLへの登録
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID: <input type="text"/></p>
<p>PW: <input type="text"/></p>
<button>로그인하기</button>
</body>
</html>##CSS基礎知識
-CSSベース
- CSS는 어떻게 사용하나요?
<head> ~ </head> 안에 <style> ~ </style> 로 공간을 만들어 작성합니다.
아래 코드를 통해 간단한 사용 방법을 알아봅니다.
mytitle라는 클래스를 가리킬 때, .mytitle { ... } 라고 써줘야 하는 것을 꼭! 기억하세요!
- 모든 CSS들을 다 알 수는 없겠죠~~ 오늘 쓰는 것만 알아도 굿!
나머지는 검색해서 쓰시면 된답니다~!
배경관련
background-color
background-image
background-size
사이즈
width
height
폰트
font-size
font-weight
font-famliy
color
간격
margin
padding
##常用CSSの練習
[練習するもの]
h1, h5, background-image, background-size, background-position
color, width, height, border-radius, margin, padding
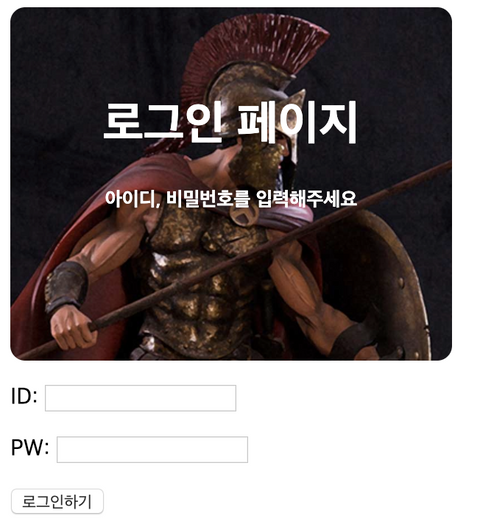
(1)スケジューラと一緒に次のような画面を作りましょうか?

margin과 padding (→ 헷갈리지 말기!)
- margin은 바깥 여백을, padding은 내 안쪽 여백을
- div에 색깔을 넣고, 직접 사용해서 차이를 비교해보세요!
- **[코드스니펫] - 이미지URL**
```html
[https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg](https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg)
```
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>스파르타코딩클럽 | 로그인페이지</title>
<style>
.mytitle {
color: white;
width: 300px;
height: 200px;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-position: center;
background-size: cover;
border-radius: 10px;
text-align: center;
padding-top: 40px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<div>
<p>
ID: <input type="text" />
</p>
<p>
PW: <input type="password" />
</p>
</div>
<button>로그인하기</button>
</body>
</body>
</html>
```
width를 주고, margin: auto를 사용하자!
##フォントを着る
8)Google Webフォントを使用
Google Webフォント
[コード断片]-Google Webページフォント
```python
[https://fonts.google.com/?subset=korean](https://fonts.google.com/?subset=korean)
```(2)[+このスタイルを選択]をクリックします.

(3)右上の[お気に入り](Favorites)アイコンをクリックします.

(4)linkをコピー、~の間にCSSをコピーして置きます.

例としてマスターフォントを追加し、次のコードをコピーできます.
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">* {
font-family: 'Jua', sans-serif;
}##授業中の宿題

--
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>로그인페이지</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Sunflower:wght@300&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Black Han Sans', sans-serif;
font-family: 'Sunflower', sans-serif;;
}
.mytitle {
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url('https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg');
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.wrap{
width: 300px;
margin: auto;;
}
.mybtn {
width: 300px;
height: 50px;
background-color: brown;
border-radius: 10px;
color: white;
}
</style>
</head>
<body>
<div class="wrap">
<div class="mytitle">
<h1>로그인 페이지</h1>
<h5>아이디, 비밀번호를 입력해주세요</h5>
</div>
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button class="mybtn">로그인하기</button>
</div>
</body>
</html> Reference
この問題について([ヒップホップ趣味コード]開発ログ#1), 我々は、より多くの情報をここで見つけました https://velog.io/@2ckdnjs/힙한취미코딩-개발일지-1テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol