【SwiftUI】toolbar Modifierの表示位置(iOS)
SwiftUIのtoolbarの表示位置です。
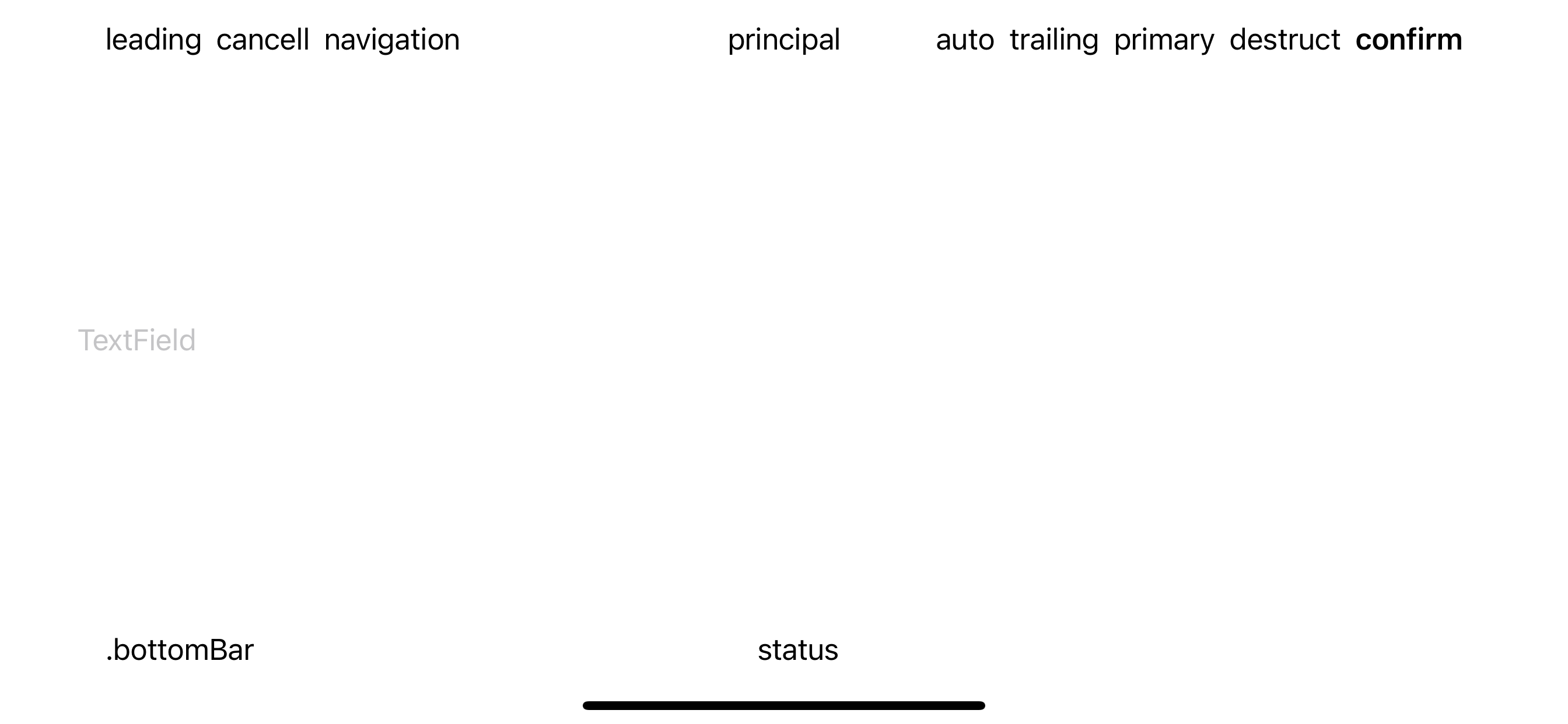
全12種で細かい事を言う並びに優先順があるので全部違います。
サンプルコード
NavigationView{
Text("Hello, World!")
.toolbar{
ToolbarItem(placement: .navigationBarLeading){
Text("leading")
}
}
}
}
NavigationView{
Text("Hello, World!")
.toolbar{
ToolbarItem(placement: .navigationBarLeading){
Text("leading")
}
}
}
}
NavigationView内のViewに.toolbar Modifierをつけます。
中にはToolbarItemを使って配置します。
引数placementにToolbarItemPlacementで位置の指定を行います。
対応表
| ToolbarItemPlacement(左から順) | 表示位置 | 備考 |
|---|---|---|
| .navigationBarLeading | 左上(leading) | |
| .cancellationAction | 左上(leading) | |
| .navigation | 左上(leading) | |
| .principal | 中央(center) | |
| .automatic | 右上(trailing) | |
| .navigationBarTrailing | 右上(trailing) | |
| .primaryAction | 右上(trailing) | |
| .destructiveAction | 右上(trailing) | confirmationActionと同じ優先順位 |
| .confirmationAction | 右上(trailing) | destructiveActionと同じ優先順位 太文字(bold) |
| .bottomBar | 下部(bottom) | デフォルトは中央 statusがあると左端 |
| .status | 下部(bottom) | |
| .keyboard | キーボード |
 |
|---|
実際に使うものは?
以下の4つが主になると思います。
- .navigationBarLeading
- .navigationBarTrailing
- .bottomBar
- .keyboard
中身はHStackで配置できるので、無理に色々使わずにHStackで並べた方が無難です。
無理に複数使って並べて順序がおかしくなることのないようにしましょう。
余談
iOSバージョンについて
toolbarはiOS14から使用出来ます。
navigationBarItemが非推奨になったので、問題が無ければ随時置き換えを行いましょう。
.keyboardはiOS15からです。
iOS14では使用出来ないので注意して下さい。
ブログ記事の紹介
ツールバーについて更に説明が見たい方はこちら
ToolbarItem無しで簡易的な使い方をする場合や、
複数並べた場合のサンプルコード、
キーボードについての補足などがあります。
Author And Source
この問題について(【SwiftUI】toolbar Modifierの表示位置(iOS)), 我々は、より多くの情報をここで見つけました https://qiita.com/thwork-dev/items/e9b60de2214c2aaa9ef8著者帰属:元の著者の情報は、元のURLに含まれています。著作権は原作者に属する。
Content is automatically searched and collected through network algorithms . If there is a violation . Please contact us . We will adjust (correct author information ,or delete content ) as soon as possible .