[Flutter×FLAME] 2Dゲームのチュートリアルを触れてみた
FLAMEとは
2Dゲームエンジン

いきなりですが、現状FLAMEを使うことはあまりオススメしない
これは私個人の意見なので、聞き流す程度で良いです。
公式のドキュメントは最新バージョンで紹介されていたのですが、チュートリアルの内容がソリティアでした。
私は2DのRPGを作りたかったので、ここで公式ドキュメントは読まずスルー。
オススメしない理由
・バージョンによって全くコードの記述方法が違う。
使用しても良いと思う理由
・バージョン1.0.0-rc8移行からNull Safety対応のため。
それでもやっぱり作りたい!
あれだけ言っておいて、やっぱりゲーム作りたいですよね!
バージョン1.0.0-rc8移行からNull Safety対応のため、Dartでのコード管理は全く問題ないと思います。何かサンプリアプリから派生して行くのが良さそうです。
下記コードの環境
sdk: ">=2.16.1 <3.0.0"
flame: 1.0.0-releasecandidate.15 //最新バージョンではない
tiledjsonreader: 1.0.4
今回のサンプルコード
上記の記事ですとチュートリアルに沿って学ぶ形ですので、すぐには動かせません。
完成するとこのようなアプリが誕生

ゲームを作るのに必要な素材やソフト
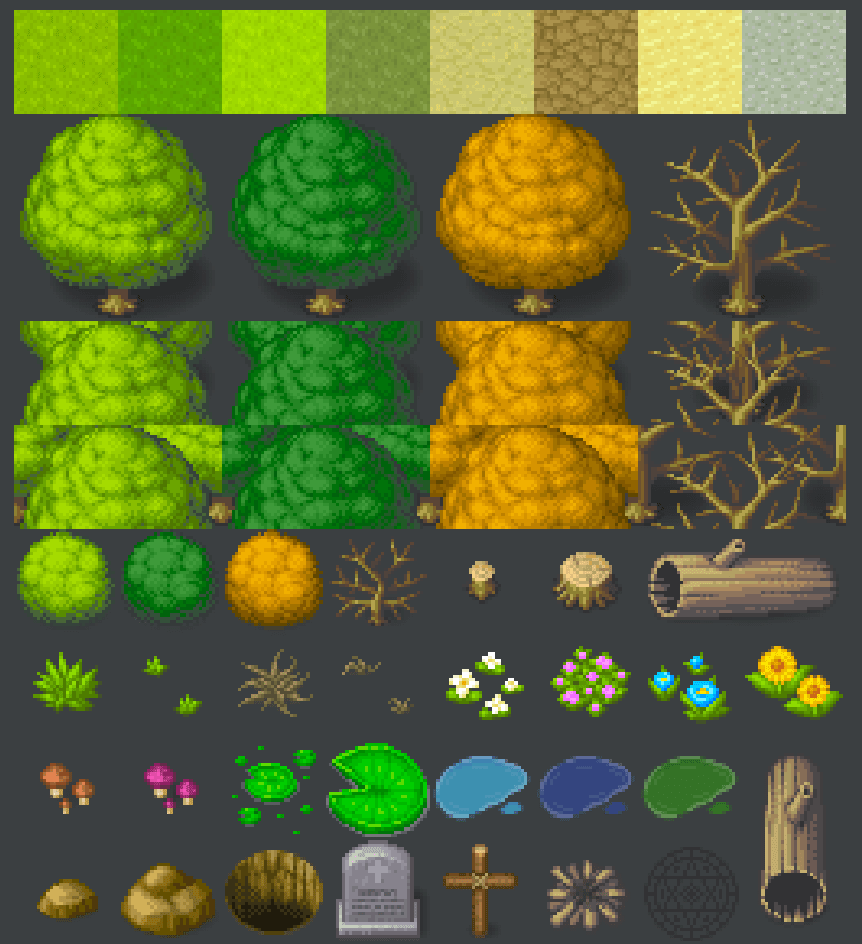
複数コマがまとめられている画像のことをスプライトシートと呼びます。
下記のような画像ですね。
・プレイヤーpng

・マップpng

上記のpngは下記のURLからDL可能です。
Tiled Map Editorでマップを作成。
Tiled Map Editorと言うソフトで上記のpng素材を使い、マップを作成していきます。
おわりに
いかがでしょうか? サンプルがあるのでいまいちコードが理解できていなくても、少しづつ変更すれば簡易的なゲームが作れるかもしれません。
Author And Source
この問題について([Flutter×FLAME] 2Dゲームのチュートリアルを触れてみた), 我々は、より多くの情報をここで見つけました https://zenn.dev/hikaru24/articles/b478e0af8313c2著者帰属:元の著者の情報は、元のURLに含まれています。著作権は原作者に属する。
Collection and Share based on the CC protocol