Ruffle を使って「おもしろフラッシュ倉庫」を復活させる
はじめに
Flash Playerの終了でFlash不足の紳士淑女に朗報です!
ruffleを使えばあの懐かしFlashが蘇ります!
しかも無料です!
いいからさっさとFlashを見せろという方はこちら
公開は終了しました<(_ _)>
救世主「ruffle」
海外の有志によって開発されたFlashPlayerエミュレーターです。
こいつを使えば Flash黄金時代復活は間違いなしです。
中身はRust言語、WebAssemblyで動くためiPhone・Androidでも動作します。
3種類の利用方法が提供されているため、環境に合わせてチョイスしましょう。
- ウェブサイト管理者がサイトに埋め込む(サイトの管理者向け)
- 利用者がブラウザ拡張機能としてインストールする(サイトの利用者向け)
- デスクトップアプリとしてインストールする(ローカル向け)
今回はおもしろフラッシュ倉庫の復活が目標なので 1 の埋め込み方式です。
拡張機能方式の場合はこちらが参考になります。
おまけで書きました!!
ウェブサイトにJavaScriptを一行追加するだけ
手順は一般的なJavaScript追加と同じで
- ruffleの公式サイトから「Self Hosted」をダウンロード
- 解凍して必要なファイルをサーバにアップロード
- Flashのあるページに
scriptタグを埋め込む
だけです!
元々あるFlashに設定を入れたり、変換したりは不要です。
では実際にやってみます。
1.「Self Hosted」をダウンロード
https://ruffle.rs/#releasesの「Self Hosted」と書かれたリンクからファイルをダウンロードします。
毎日リリースされているので最も新しいファイルを選びましょう。
2. サーバにアップロード
ダウンロードしたZIPファイルを解凍して、必要なファイルをFlashのあるサーバにアップロードします。
Flashとは別サーバ(別ドメイン)でも動きますがCORSが必要になります。
bf4d4f25e545c29722d2ab3143ad22e4.wasm # ランダムのため.wasmで探す
ruffle.js
3.scriptタグを埋め込み
Flashがあるページの<body>直下に先ほどアップロードしたscriptを埋め込みます。
~.wasmはruffle.jsから呼ばれるため不要です。
<script src="https://【ドメイン】/ruffle.js"></script>
4. Flashを楽しむ
タグの埋め込みが終わればあとは煮るなり焼くなりお好きに!!
復活したおもしろフラッシュ倉庫はこちらから
※利用ストレージの関係で期限付き公開です。
公開は終了しました<(_ _)>
蛇足
最近のモニタだと相当荒く表示されるかと思ったけど、きれいに表示された。
Adobe系で使われるベクター形式という拡大縮小に強い形式とのこと。(SVGと同じ感じ)
※画像は4Kモニタで表示した場合(クリックで原寸大)
おまけ
いろいろな人が見ていただけているので、拡張機能の方法も紹介します。
手順はChrome向けとなります。(Firefoxはこっち)
- ruffleの公式サイトから「Browser Extension」をダウンロードして、適当な場所に解凍
- デバックモードを有効にしてインストール
1.「Browser Extension」をダウンロード
https://ruffle.rs/#releasesの「Chrome / Edge / Safari」と書かれたリンクからファイルをダウンロードします。
ダウンロードしたZIPファイルは適当な場所に解凍します。
2. デバックモードでインストール
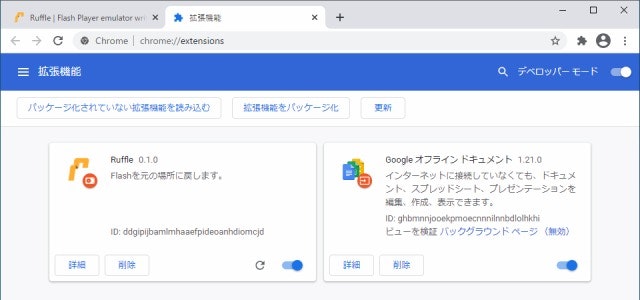
chrome://extensions/を開いて、右上のデバックモードを有効にします。
「パッケージ化されていない拡張機能を読み込む」というボタンが出現するので押します。
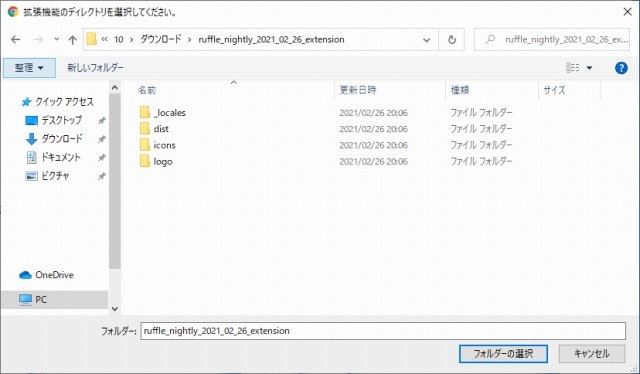
解凍したフォルダを選択します。(画像の状態です)
こんな感じでRuffleがインストールされたらOKです。
エラーが起きた場合は一つ前のバージョンで試すと良いかもです。
3. Flashを楽しむ
あとはFlashのあるページを表示するだけです!!
この方法であれば管理下にないファイルも自由に楽しめます!!!
Author And Source
この問題について(Ruffle を使って「おもしろフラッシュ倉庫」を復活させる), 我々は、より多くの情報をここで見つけました https://qiita.com/CloudRemix/items/32ecfe03617d49392049著者帰属:元の著者の情報は、元のURLに含まれています。著作権は原作者に属する。
Content is automatically searched and collected through network algorithms . If there is a violation . Please contact us . We will adjust (correct author information ,or delete content ) as soon as possible .