反応に入る--1
4263 ワード
REACT
ReactはフレームワークではなくUIライブラリです
index.jsファイルの
import App from './App';
銀アプリjsファイルを参照します.
app.jsファイルは画面を構成するファイルです.
反応は開発のためであるため,導入にはnpm run buildを用いてバージョンを構築する必要がある.
応答にカスタムタグを作成します.最初は大文字でなければなりません.
カスタムラベルではありません--
構成部品

function Header(){
return
アイスクリーム
}構成部品の作成
簡単な表現しかできません.
構成部品の操作
function App() {
return (
);
}
コードを非常に簡単に表現できます.
値は、これらの構成部品に触れずに追加するように変更します.
title値を追加します.
function Header(props){
return
{props.title}
}
変数を受信し、文字列ではなく式を受け入れるようにカッコで囲みます.
変更不可変数の宣言--const
複数の文を表すには、配列の値を入力し、for文を使用して文を挿入します.
const topics = [
{id:1,title:「チョコレート」,body:「チョコレートは...」},
{id:2,title:「バニラ」,body:「バニラ...」},
{id:3,title:「緑茶」,body:「緑茶...」}
]
を選択します.
function Nav(props){
const lis = [ ]
for(let i=0; ilet t = props.topics[i];
lis.push( {t.title} )
}
文を順番に並べばいいです.
letはfor文で変数を宣言するときに使用されます.https://fromnowwon.tistory.com/entry/for%EB%AC%B8-let
イベント機能を追加します。
タイトルのリンクをクリックすると、警告ウィンドウが表示されます.
{props.title}
一鍵も返さない.(既定値に初期化されます.)
props.onChangeMode();propsに追加された関数を受け入れるために追加します.警告ウィンドウが正常に表示されます.

関数を=>に縮小します.
矢印関数(Arrow function)は、functionキーワードの代わりに矢印(=>)を使用して、関数をより簡単に宣言できます.
id値を受信して警告ウィンドウに出力するには.
{
alert(id);
}}>>和
{
event.preventDefault();
props.onChangeMode(event.target.id);
}}>{t.title} )
やりましょう.
event.targetはイベントを導くタグであり,ここではaタグである.

これにより、順序毎に123が出力される.
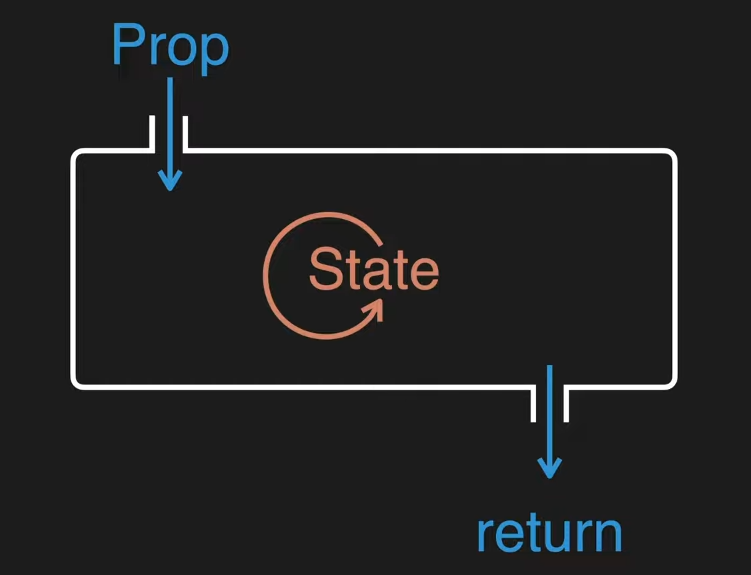
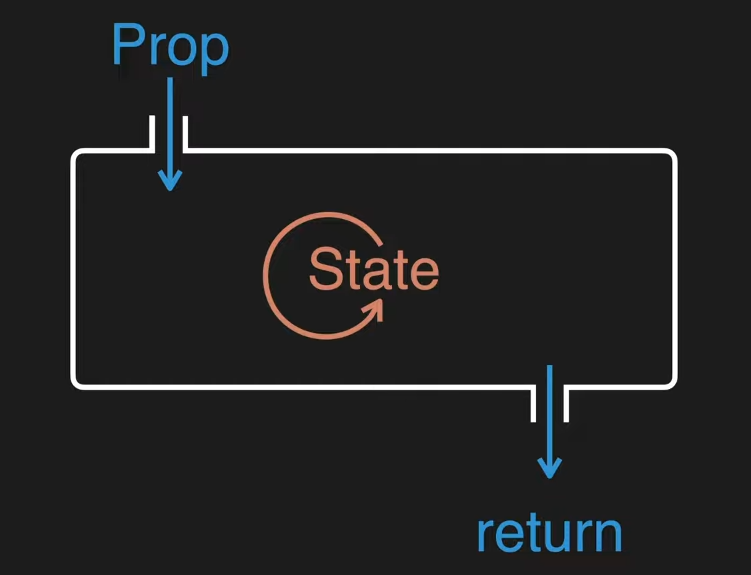
STATE

Prop素子を使用する外部ユーザのデータ状態は、素子を作成する外部ユーザのデータである.
https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
letについて.
const mode=「メロン味」;
let content
if(mode=="メロン味"){
content =
}else if(mode==="いちご味"){
content =
}
次にcontentを返し、mode値を変更するたびにテキスト内容が変更されます.
stateのインポート
import {useState} from 'react';
const mode=usState(「メロン味」);
const mode = _mode[0];
const setMode = _mode[1];
modeはSTATEに直接接続されています.
modeは値を取得するロールです.
setModeは値を変更します.
この3行を縮めて使うと.
const[モード、setMode]=usState(「メロン味」);いいですよ.
create
「生成」ボタンを押して、入力テキストのフォームを作成します.
{
event.preventDefault();
setMode(「作成」);
}}>作成
イベントに移動し、モードを生成に変換する生成ボタンを作成します.
else if(mode=="作成"){
content =
}
モードの作成時にCryAlt構成部品を動作させることができます.
作成する構成部品を作成します.
function Create(){
return
作成
}
フォームでボタンを作成します.結果は.

placeholderは、値を入力すると消えてしまうポーリング値です.
content = {}}></Create>
コールバック関数の使用
https://www.hanumoka.net/2018/10/24/javascript-20181024-javascript-callback/
Createを実行するときに実行されるonCreate関数.
{
event.preventDefault();
}}>
フォームに直接コミットすると、ページが再ロードされるため、preventdefaultが行われ、これを防止します.
ここまでです.
https://www.youtube.com/watch?v=kctNCMFxciQ&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=8
Reference
この問題について(反応に入る--1), 我々は、より多くの情報をここで見つけました
https://velog.io/@mingi001/React-들어가기-1
テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol
}
変数を受信し、文字列ではなく式を受け入れるようにカッコで囲みます.
変更不可変数の宣言--const
複数の文を表すには、配列の値を入力し、for文を使用して文を挿入します.
const topics = [
{id:1,title:「チョコレート」,body:「チョコレートは...」},
{id:2,title:「バニラ」,body:「バニラ...」},
{id:3,title:「緑茶」,body:「緑茶...」}
]
を選択します.
function Nav(props){
const lis = [ ]
for(let i=0; i
lis.push(
}
文を順番に並べばいいです.
letはfor文で変数を宣言するときに使用されます.https://fromnowwon.tistory.com/entry/for%EB%AC%B8-let
イベント機能を追加します。
タイトルのリンクをクリックすると、警告ウィンドウが表示されます.
{props.title}
一鍵も返さない.(既定値に初期化されます.)
props.onChangeMode();propsに追加された関数を受け入れるために追加します.警告ウィンドウが正常に表示されます.

関数を=>に縮小します.
矢印関数(Arrow function)は、functionキーワードの代わりに矢印(=>)を使用して、関数をより簡単に宣言できます.
id値を受信して警告ウィンドウに出力するには.
{
alert(id);
}}>>和
{
event.preventDefault();
props.onChangeMode(event.target.id);
}}>{t.title} )
やりましょう.
event.targetはイベントを導くタグであり,ここではaタグである.

これにより、順序毎に123が出力される.
STATE

Prop素子を使用する外部ユーザのデータ状態は、素子を作成する外部ユーザのデータである.
https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90
letについて.
const mode=「メロン味」;
let content
if(mode=="メロン味"){
content =
}else if(mode==="いちご味"){
content =
}
次にcontentを返し、mode値を変更するたびにテキスト内容が変更されます.
stateのインポート
import {useState} from 'react';
const mode=usState(「メロン味」);
const mode = _mode[0];
const setMode = _mode[1];
modeはSTATEに直接接続されています.
modeは値を取得するロールです.
setModeは値を変更します.
この3行を縮めて使うと.
const[モード、setMode]=usState(「メロン味」);いいですよ.
create
「生成」ボタンを押して、入力テキストのフォームを作成します.
{
event.preventDefault();
setMode(「作成」);
}}>作成
イベントに移動し、モードを生成に変換する生成ボタンを作成します.
else if(mode=="作成"){
content =
}
モードの作成時にCryAlt構成部品を動作させることができます.
作成する構成部品を作成します.
function Create(){
return
作成
}
フォームでボタンを作成します.結果は.

placeholderは、値を入力すると消えてしまうポーリング値です.
content = {}}></Create>
コールバック関数の使用
https://www.hanumoka.net/2018/10/24/javascript-20181024-javascript-callback/
Createを実行するときに実行されるonCreate関数.
{
event.preventDefault();
}}>
フォームに直接コミットすると、ページが再ロードされるため、preventdefaultが行われ、これを防止します.
ここまでです.
https://www.youtube.com/watch?v=kctNCMFxciQ&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=8
}}></Create> https://www.hanumoka.net/2018/10/24/javascript-20181024-javascript-callback/
Createを実行するときに実行されるonCreate関数.
{
event.preventDefault();
}}>
フォームに直接コミットすると、ページが再ロードされるため、preventdefaultが行われ、これを防止します.
ここまでです.
https://www.youtube.com/watch?v=kctNCMFxciQ&list=PLuHgQVnccGMCOGstdDZvH41x0Vtvwyxu7&index=8
Reference
この問題について(反応に入る--1), 我々は、より多くの情報をここで見つけました https://velog.io/@mingi001/React-들어가기-1テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol