[DAY 10]Python Flashアプリケーションへのデータベースのバインド
31216 ワード
「作成して読み込み!」
FLASKアプリケーションバインド順序(復習)

1.Flaskを作成し、次のコードを要求(request)し、再ハイライト(redirect)します.
2.Flaskの名前付け(作成)
3.最後に読めるアプリrun()シンボル(読み出し)
4.テーマを設定し、ID値を設定する
5.ブラウザにID値をマークします.IDのデフォルト値はNone
5-1. 各ID値(ルーティング)を処理する担当者(ルーティング)を割り当てる
6.bodyでの表示方法を設定する
7.readという名前のルーティングを設定する
8.readルーティングの表示方法の設定
9.getコードをpostに変換するプロセス:formラベルを使用する
10.create process追加:
11.request formの追加:body値の理解
新機能は新しいトピックを追加するプロセスです
書き込みにはglobal nextIdが必要です(ない場合は読み取り専用)
12.deleteボタンの追加:追加したID値を削除可能
sqlite使用フラスコ使用
from flask import Flask, request, redirect
import sqlite3
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."},
{"id":3, "title":"js", "body":"js is ...."}
]
def template(content, id=None):
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('SELECT * FROM topics')
topics = cs.fetchall()
conn.close()
print('topics',topics)
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic[0]}/">{topic[1]}</a></li>'
return f'''
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<style>
h1{{
border-bottom:10px solid yellow;
padding:30px;
}}
h1>a{{
text-decoration:none;
}}
</style>
</head>
<body class="container">
<input type="button" value="night" onclick="
document.querySelector('body').style.backgroundColor = 'black';
document.querySelector('body').style.color = 'white';
">
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<form action="/delete/{id}/" method="POST">
<div class="btn-group" role="group" aria-label="Basic example">
<a href="/create/" class="btn btn-info">create</a>
<input type="submit" value="delete" class="btn btn-dark">
</div>
</form>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
@app.route("/read/<int:id>/")
def read(id):
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('SELECT * FROM topics WHERE id=?', (id,))
topic = cs.fetchone()
conn.close()
title = topic[1]
body = topic[2]
return template(f'<h2>{title}</h2>{body}', id)
@app.route('/create/')
def create():
content = '''
<form action="/create_process/" method="POST">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route('/create_process/', methods=['POST'])
def create_process():
title = request.form['title']
body = request.form['body']
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('INSERT INTO topics (title, body) VALUES(?,?)',(title,body))
id = cs.lastrowid
conn.commit()
conn.close()
return redirect(f'/read/{id}/')
@app.route('/delete/<int:id>/', methods=['POST'])
def delete(id):
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('DELETE FROM topics WHERE id = ?',(id,))
conn.commit()
conn.close()
return redirect('/')
# # @app.route('/update/')
# # def update():
# # return 'Update'
app.run()

「delete」キー=Contect UIは、詳細メニューに入ったときのみ表示されます.

難点
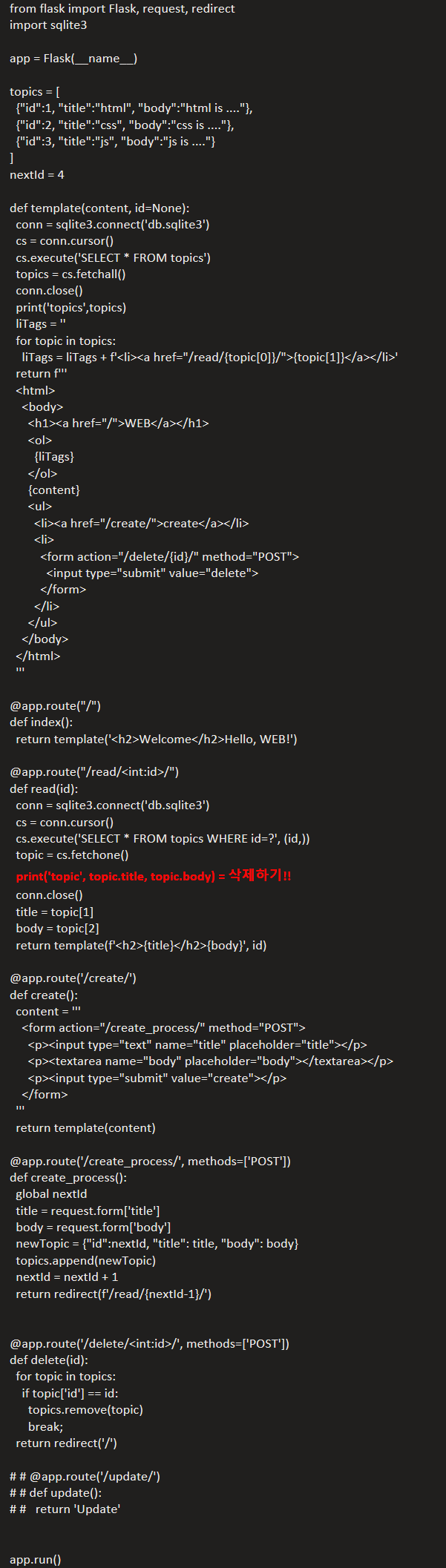
sqliteファイル名を作成しましたが、コードが重複しているため作成できません!
from flask import Flask, request, redirect
import sqlite3
app = Flask(__name__)
topics = [
{"id":1, "title":"html", "body":"html is ...."},
{"id":2, "title":"css", "body":"css is ...."},
{"id":3, "title":"js", "body":"js is ...."}
]
nextId = 4
def template(content, id=None):
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('SELECT * FROM topics')
topics = cs.fetchall()
conn.close()
print('topics',topics)
liTags = ''
for topic in topics:
liTags = liTags + f'<li><a href="/read/{topic[0]}/">{topic[1]}</a></li>'
return f'''
<html>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
{liTags}
</ol>
{content}
<ul>
<li><a href="/create/">create</a></li>
<li>
<form action="/delete/{id}/" method="POST">
<input type="submit" value="delete">
</form>
</li>
</ul>
</body>
</html>
'''
@app.route("/")
def index():
return template('<h2>Welcome</h2>Hello, WEB!')
@app.route("/read/<int:id>/")
def read(id):
conn = sqlite3.connect('db.sqlite3')
cs = conn.cursor()
cs.execute('SELECT * FROM topics WHERE id=?', (id,))
topic = cs.fetchone()
> print('topic', topic.title, topic.body) = 삭제하기!!
conn.close()
title = topic[1]
body = topic[2]
return template(f'<h2>{title}</h2>{body}', id)
@app.route('/create/')
def create():
content = '''
<form action="/create_process/" method="POST">
<p><input type="text" name="title" placeholder="title"></p>
<p><textarea name="body" placeholder="body"></textarea></p>
<p><input type="submit" value="create"></p>
</form>
'''
return template(content)
@app.route('/create_process/', methods=['POST'])
def create_process():
global nextId
title = request.form['title']
body = request.form['body']
newTopic = {"id":nextId, "title": title, "body": body}
topics.append(newTopic)
nextId = nextId + 1
return redirect(f'/read/{nextId-1}/')
@app.route('/delete/<int:id>/', methods=['POST'])
def delete(id):
for topic in topics:
if topic['id'] == id:
topics.remove(topic)
break;
return redirect('/')
# # @app.route('/update/')
# # def update():
# # return 'Update'
app.run()
学習の心得.
ブラウザで4週間のエンコードトレーニングを受けました.生まれて初めてコードに触れたとき、初めて「どんな単語がそんなにどうしたの?「リストアップしたでしょ?」ジェジュンが終わって、自分でやってみたら答えが出てきました.面白くておもしろい!4月も頑張りましょう!
Reference
この問題について([DAY 10]Python Flashアプリケーションへのデータベースのバインド), 我々は、より多くの情報をここで見つけました https://velog.io/@monica8842/DAY10Python-Flask-앱에-데이터베이스-연동テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol