[CS]Flexプロパティ(1)
1568 ワード
*Flexプロパティ

🖊 ページ作成の最初の順序レイアウトを必要な概念に整理し,理解する.
-コンテナに適用されるプロパティ
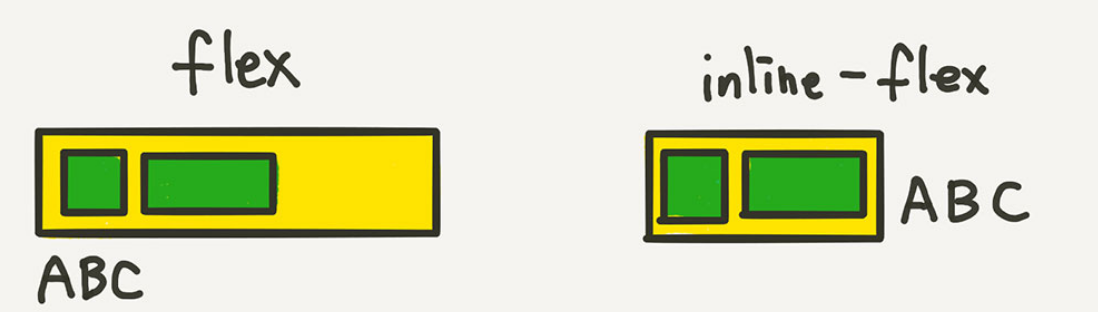
display: flex;
Flexコンテナに表示:flex;アプリケーションが始まります.
この行CSSだけで、品物は基本的に下図のように置かれています.



Flexアイテムは横置きで、自分が持っているコンテンツの幅だけを占めています.インライン要素のようにHeightはコンテナの高さと同じように増加します.

主軸(Main Axis)は、項目の配置方向の軸です.
主軸に垂直な軸

配置方向の設定
flex-direction
配置項目の軸方向のプロパティを決定します..container {
flex-direction: row;
/* flex-direction: column; */
改行処理の設定
flex-wrap
容器に物を1行入れるスペースがなくなった場合
アイテムを改行する方法を決定するプロパティ

flex-flow
flex-directionとflex-wrapのショートカットプロパティを同時に指定できます.
flex-direction、flex-wrapの順にスペースを1つ抜いて書けばいいです
.container {
flex-flow: row wrap;
Reference
この問題について([CS]Flexプロパティ(1)), 我々は、より多くの情報をここで見つけました
https://velog.io/@nangman/CSS-Flex속성1
テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol
.container {
flex-direction: row;
/* flex-direction: column; */Reference
この問題について([CS]Flexプロパティ(1)), 我々は、より多くの情報をここで見つけました https://velog.io/@nangman/CSS-Flex속성1テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol