リアルタイム編集可能なデータグリッド
41383 ワード
DataGridでは、データを表示および編集できます.これは多くのデータ駆動またはビジネスアプリケーションのラインで重要です.私は私が建てたアプリケーションのいくつかでそれを使用しました.あなたはあなたの反応アプリでこれを実装している可能性がありますようなライブラリを使用しているだろうreact-bootstrap-table , react-grid , or react-table . それらを使用すると、あなたの反応アプリにDataGridを追加することができますが、あなたがリアルタイムで更新されるように変更をしたい場合は、更新されたデバイス/ブラウザを介して同期更新?
この記事では、リアルタイムのデータグリッドをどのようにビルドしてreact-table and Hamoni Sync . 反応テーブルは、反応のテーブルをレンダリングするための軽量で高速なライブラリであり、それは、ページ上の多くの機能をサポートしています.Hamoni同期は、リアルタイムでアプリケーションの状態を同期できるようにするリアルタイム状態同期サービスです.私は人々の最初と最後の名前でDataGridを構築する方法を紹介します.
次のような場合は、次のようにインストールします. NodeJS
npm & npx . NPMバージョン5.2.0以上をインストールした場合、NPMとNPXをインストールします. create-react-app 反応アプリを作成
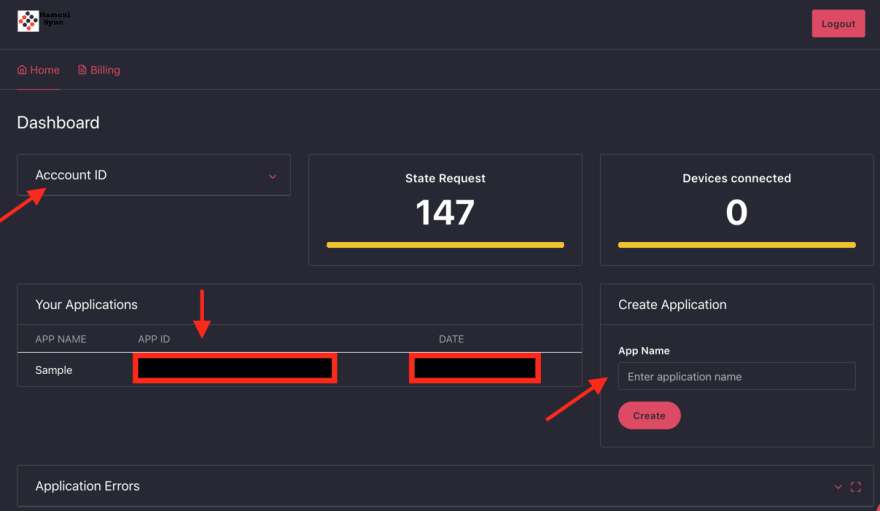
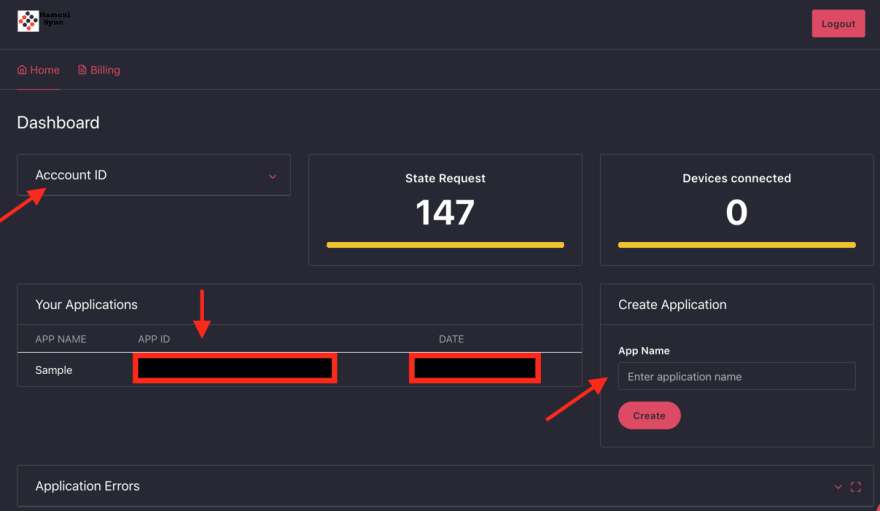
Hamoniへの登録とログインdashboard
テキストフィールドで好みのアプリケーション名を入力し、「作成」ボタンをクリックします.これは、アプリケーションを作成し、アプリケーションのリストのセクションで表示します. アカウントIDカードを展開してアカウントIDを取得します

次のコードを追加します
以下の関数に以下を追加します
値プリミティブ:この種の状態は、文字列、論理値または数字のようなデータ型で表される単純な情報を保持します.未読メッセージカウント、トグルなどの場合に最適です. オブジェクトプリミティブ:オブジェクト状態はJavaScriptオブジェクトとしてモデル化できる状態を表します.例の使用方法は、ゲームのスコアを格納することができます. リストプリミティブ:これは状態オブジェクトのリストを保持します.状態オブジェクトはJavaScriptオブジェクトです.リスト内のインデックスに基づいて項目を更新できます. 状態が利用可能であるならば、それは解決して、状態原始的なオブジェクトで約束を返します.このオブジェクトは、状態を更新し、リアルタイムで状態更新を取得するメソッドへのアクセスを提供します.
36行目では
前のセクションから、我々はDataGridのデータを取得し、項目が追加されたり更新されたときに状態を更新することができます.新しい項目を追加し、列が編集されたときに項目を更新するコードを追加しましょう.次のコードを追加します
データグリッドで編集された項目を更新するには、
今我々は反応アプリを起動することができますし、アクションで我々のアプリを参照してください!コマンドを実行する

ああ!我々は、Paginationでリアルタイム編集可能なDataGridを持っています!
結論
この記事では、リアルタイムのデータグリッドをどのようにビルドしてreact-table and Hamoni Sync . 反応テーブルは、反応のテーブルをレンダリングするための軽量で高速なライブラリであり、それは、ページ上の多くの機能をサポートしています.Hamoni同期は、リアルタイムでアプリケーションの状態を同期できるようにするリアルタイム状態同期サービスです.私は人々の最初と最後の名前でDataGridを構築する方法を紹介します.
次のような場合は、次のようにインストールします.
npm & npx . NPMバージョン5.2.0以上をインストールした場合、NPMとNPXをインストールします.
反応アプリを作成
我々は、反応を作成するアプリを使用して、新しい反応プロジェクトを作成します.コマンドラインを開き実行するnpx create-react-app realtime-react-datatable . これは、新しいディレクトリを作成することによって、私たちのための反応アプリケーションをブートストラップするでしょうrealtime-react-datatable ファイルを使用して反応アプリケーションを構築するために必要です.
反応アプリを作成すると、我々は反応テーブルとHamoni同期をインストールする必要があります.まだコマンドラインでcd realtime-react-datatable アプリケーションのディレクトリに切り替えるには.ランnpm i react-table hamoni-sync 両方のパッケージをインストールするコマンドラインで.
データグリッドをレンダリングする
DataGridをレンダリングするには、Reply Tableコンポーネントを使用します.ファイルを開くsrc/App.js そして以下のコードで更新します.
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
// Import React Table
import ReactTable from "react-table";
import "react-table/react-table.css";
// Import Hamoni Sync
import Hamoni from "hamoni-sync";
class App extends Component {
constructor() {
super();
this.state = {
data: [],
firstName: "",
lastName: ""
};
}
handleChange = event => {
if (event.target.name === "firstName")
this.setState({ firstName: event.target.value });
if (event.target.name === "lastName")
this.setState({ lastName: event.target.value });
};
handleSubmit = event => {
event.preventDefault();
};
renderEditable = cellInfo => {
return (
<div
style={{ backgroundColor: "#fafafa" }}
contentEditable
suppressContentEditableWarning
onBlur={e => {
const data = [...this.state.data];
data[cellInfo.index][cellInfo.column.id] = e.target.innerHTML;
this.setState({ data });
}}
dangerouslySetInnerHTML={{
__html: this.state.data[cellInfo.index][cellInfo.column.id]
}}
/>
);
};
render() {
const { data } = this.state;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
<form onSubmit={this.handleSubmit}>
<h3>Add new record</h3>
<label>
FirstName:
<input
type="text"
name="firstName"
value={this.state.firstName}
onChange={this.handleChange}
/>
</label>{" "}
<label>
LastName:
<input
type="text"
name="lastName"
value={this.state.lastName}
onChange={this.handleChange}
/>
</label>
<input type="submit" value="Add" />
</form>
</p>
<div>
<ReactTable
data={data}
columns={[
{
Header: "First Name",
accessor: "firstName",
Cell: this.renderEditable
},
{
Header: "Last Name",
accessor: "lastName",
Cell: this.renderEditable
},
{
Header: "Full Name",
id: "full",
accessor: d => (
<div
dangerouslySetInnerHTML={{
__html: d.firstName + " " + d.lastName
}}
/>
)
}
]}
defaultPageSize={10}
className="-striped -highlight"
/>
</div>
</div>
);
}
}
export default App;
上記のコードは、フォームと編集可能な反応表コンポーネントをレンダリングします.<ReactTable /> コンポーネントをレンダリングするdata , columns , and defaultPageSize 小道具The data 小道具は、表示するデータを保持し、columns カラム定義のための小道具.The accessor プロパティcolumns propsは、その列に表示する値を保持するプロパティを示します.Cell: this.renderEditable プロパティcolumns 柱は、編集可能なテーブルを編集します.その他の関数handleSubmit & handleChange ) ページ上のフォームから新しいデータエントリを取得できます.
ハマニシンクを追加
DataGridのデータを取得し、リアルタイムでHamoni同期を使用して更新されます.私たちは、すでに18日にHamoni図書館を輸入しましたApp.js ;
import Hamoni from "hamoni-sync";
我々はそれを初期化し、Hamoniサーバーに接続する必要があります.これを行うには、アカウントとアプリケーションIDが必要です.
import React, { Component } from "react";
import logo from "./logo.svg";
import "./App.css";
// Import React Table
import ReactTable from "react-table";
import "react-table/react-table.css";
// Import Hamoni Sync
import Hamoni from "hamoni-sync";
class App extends Component {
constructor() {
super();
this.state = {
data: [],
firstName: "",
lastName: ""
};
}
handleChange = event => {
if (event.target.name === "firstName")
this.setState({ firstName: event.target.value });
if (event.target.name === "lastName")
this.setState({ lastName: event.target.value });
};
handleSubmit = event => {
event.preventDefault();
};
renderEditable = cellInfo => {
return (
<div
style={{ backgroundColor: "#fafafa" }}
contentEditable
suppressContentEditableWarning
onBlur={e => {
const data = [...this.state.data];
data[cellInfo.index][cellInfo.column.id] = e.target.innerHTML;
this.setState({ data });
}}
dangerouslySetInnerHTML={{
__html: this.state.data[cellInfo.index][cellInfo.column.id]
}}
/>
);
};
render() {
const { data } = this.state;
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React</h1>
</header>
<p className="App-intro">
<form onSubmit={this.handleSubmit}>
<h3>Add new record</h3>
<label>
FirstName:
<input
type="text"
name="firstName"
value={this.state.firstName}
onChange={this.handleChange}
/>
</label>{" "}
<label>
LastName:
<input
type="text"
name="lastName"
value={this.state.lastName}
onChange={this.handleChange}
/>
</label>
<input type="submit" value="Add" />
</form>
</p>
<div>
<ReactTable
data={data}
columns={[
{
Header: "First Name",
accessor: "firstName",
Cell: this.renderEditable
},
{
Header: "Last Name",
accessor: "lastName",
Cell: this.renderEditable
},
{
Header: "Full Name",
id: "full",
accessor: d => (
<div
dangerouslySetInnerHTML={{
__html: d.firstName + " " + d.lastName
}}
/>
)
}
]}
defaultPageSize={10}
className="-striped -highlight"
/>
</div>
</div>
);
}
}
export default App;
import Hamoni from "hamoni-sync";

次のコードを追加します
App.js Hamoni同期サーバーを初期化して接続する.async componentDidMount() {
const accountId = "YOUR_ACCOUNT_ID";
const appId = "YOUR_APP_ID";
let hamoni;
const response = await fetch("https://api.sync.hamoni.tech/v1/token", {
method: "POST",
headers: {
"Content-Type": "application/json; charset=utf-8"
},
body: JSON.stringify({ accountId, appId })
});
const token = await response.json();
hamoni = new Hamoni(token);
hamoni
.connect()
.then(() => {
})
.catch(error => console.log(error));
}
以下の関数に以下を追加します
then() ブロックは、サーバに正常に接続したときに実行されます.hamoni
.get("datagrid")
.then(listPrimitive => {
this.listPrimitive = listPrimitive;
this.setState({
data: [...listPrimitive.getAll()]
});
listPrimitive.onItemAdded(item => {
this.setState({ data: [...this.state.data, item.value] });
});
listPrimitive.onItemUpdated(item => {
let data = [
...this.state.data.slice(0, item.index),
item.value,
...this.state.data.slice(item.index + 1)
];
this.setState({ data: data });
});
listPrimitive.onSync(data => {
this.setState({ data: data });
});
})
.catch(console.log);
hamoni.get("datagrid") データを取得するにはdatagrid Hamoni同期のアプリケーション状態の名前として.Hamoni同期を使用すると、同期プリミティブと呼ばれる状態の3種類を格納することができます.以下のようになります:36行目では
getAll() データを取得し、反応コンポーネントの状態を設定するメソッドです.また、メソッドonItemAdded() and onItemUpdated() アイテムが追加または更新されたときに更新を取得するために使用されます.The onSync() メソッドは、デバイスまたはブラウザが接続を失うというシナリオで有用です.再接続すると、サーバーから最新の状態を取得しようとします.アイテム更新
前のセクションから、我々はDataGridのデータを取得し、項目が追加されたり更新されたときに状態を更新することができます.新しい項目を追加し、列が編集されたときに項目を更新するコードを追加しましょう.次のコードを追加します
handleSubmit メソッド:handleSubmit = event => {
this.listPrimitive.add({
firstName: this.state.firstName,
lastName: this.state.lastName
});
this.setState({ firstName: "", lastName: "" });
event.preventDefault();
};
add() メソッド.これはonItemAdded() メソッド.データグリッドで編集された項目を更新するには、
onBlur 線84の柱は次の通りです.onBlur={e => {
let row = this.state.data[cellInfo.index];
row[cellInfo.column.id] = e.target.innerHTML;
this.listPrimitive.update(cellInfo.index, row);
}}
cellInfo オブジェクト.Hamoni同期でリスト状態プリミティブを更新するには、update() 項目のインデックスと更新する値を指定します.The renderEditable メソッドは、最後の変更後に次のようになります. renderEditable = cellInfo => {
return (
<div
style={{ backgroundColor: "#fafafa" }}
contentEditable
suppressContentEditableWarning
onBlur={e => {
let row = this.state.data[cellInfo.index];
row[cellInfo.column.id] = e.target.innerHTML;
this.listPrimitive.update(cellInfo.index, row);
}}
dangerouslySetInnerHTML={{
__html: this.state.data[cellInfo.index][cellInfo.column.id]
}}
/>
);
};
const Hamoni = require("hamoni-sync");
const https = require("https");
const accountId = "YOUR_ACCOUNT_ID";
const appId = "YOUR_APP_ID";
let hamoni;
const data = JSON.stringify({ accountId, appId });
const options = {
hostname: "api.sync.hamoni.tech",
path: "/v1/token",
method: "POST",
headers: {
"Content-Type": "application/json",
"Content-Length": data.length
}
};
const req = https.request(options, res => {
console.log(`statusCode: ${res.statusCode}`);
res.on("data", token => {
hamoni = new Hamoni(token);
hamoni
.connect()
.then(response => {
hamoni
.createList("datagrid", [
{ firstName: "James", lastName: "Darwin" },
{ firstName: "Jimmy", lastName: "August" }
])
.then(() => console.log("create success"))
.catch(error => console.log(error));
})
.catch(error => console.log(error));
});
});
req.on("error", error => {
console.error(error);
});
req.write(data);
req.end();
datagrid . 置換するAccountID and APP_ID アカウントとアプリケーションIDを文字列で開きます.node seed.js . これは成功しプリントアウトcreate success メッセージ.今我々は反応アプリを起動することができますし、アクションで我々のアプリを参照してください!コマンドを実行する
npm start コマンドラインでは、デフォルトのブラウザでアプリケーションを開きます.
ああ!我々は、Paginationでリアルタイム編集可能なDataGridを持っています!
結論
我々は、リアルタイムのデータグリッドを使用してreact-table and Hamoni Sync . DataGridの状態を処理するDataGridとHamoniの同期に電源を入れているテーブルを使用します.これはすべてのコードのいくつかの行と少ない努力のリアルタイム状態ロジックを設計で達成されました.あなたは我々が何を構築の完成アプリを得ることができますGitHub . どのセルが編集されているか、現在他のユーザーが編集しているセルをロックするかを追跡することが可能です.週末のハックとしてお任せします.
何かがはっきりしていないか、または遭遇している問題が編集されているロックまたはハイライト細胞を加えようとしているとき、コメントを残してください.
ハッピーコーディング🎉
Reference
この問題について(リアルタイム編集可能なデータグリッド), 我々は、より多くの情報をここで見つけました
https://dev.to/pmbanugo/real-time-editable-datagrid-in-react-56ad
テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol
Reference
この問題について(リアルタイム編集可能なデータグリッド), 我々は、より多くの情報をここで見つけました https://dev.to/pmbanugo/real-time-editable-datagrid-in-react-56adテキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol