開発者ブログ — 第5部 — リードミー
開発者ブログ — 第5部 — リードミー

スタジオメディアの写真
それは私がシリーズにエントリを追加して以来、しばらくの間、過去数ヶ月のために、主にちょうど送信されたバグを介して作業されており、小さな機能を追加!しかし、いくつかの会話の後に、私は私がReadMeファイルを通して働くために思考プロセスを説明しているもう一つのエントリを加えるとわかりました.
良いREADMEは、プロジェクトの意図と提案されたソリューションの基本的な説明を与えることができるだけでなく、どのようにアプリケーションに貢献を開始する簡単なガイドを与える
この短いブログ記事を読んでいる間、それをチェックするために、READMEがここにあります.
ステータスチェック
私のReadMeの非常にトップでは、私は私のアプリに関連付けられているいくつかのサードパーティのライブラリのいくつかの迅速なステータスバッジを残しに選んだ.
codecov
私はこのアプリの健康のかなり甘い概要を与えるように感じる!
cypress
アバウト
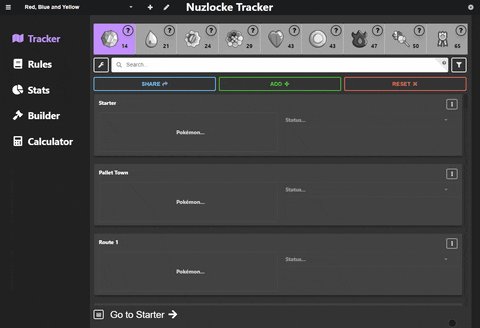
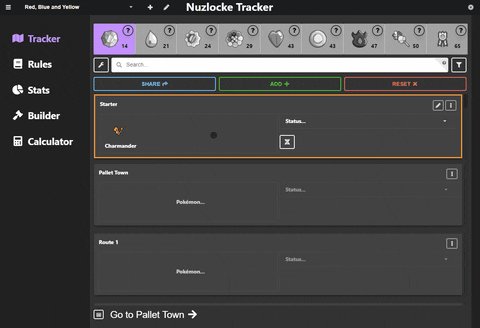
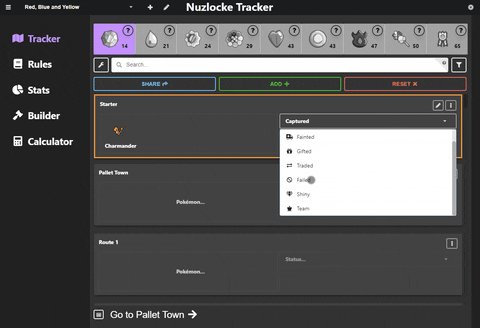
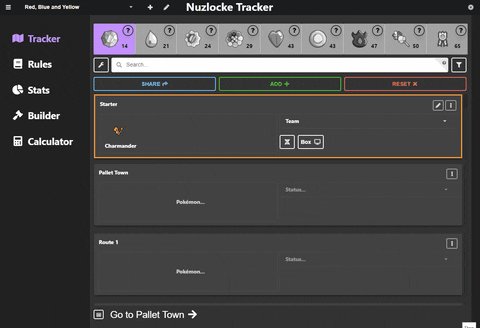
私はこのセクションを二つのセクションに分けました.アプリの主な機能のクイックリストとどのようにGIFとスクリーンショットのセクション'作品!私はこれらのスクリーンショットは、アプリケーションが動作する方法のはるかに具体的なビューを与えるように感じる.これらはcodeqlとnetlifyを使用してかなり簡単にフックすることができます.
私は必要なGIFとイメージをアップロードして、単にMarkdownを通してそれらをリンクします:
<!-- Example Gif -->

<!-- Example Image -->


クイックスタート
その後、私は他の貢献者がすぐに次のセクションでアプリケーションを起動するのを助けるいくつかのセクションを含みます:
Imgur
貢献
これはおそらく私のケースでは、貢献することができます全体のREADMEのより重要なセクションの1つ、貢献している.MDは、プロジェクトに貢献する方法の詳細について説明します.
GiTubは、一般的な形式を助けることができるが、私はあなたのプロジェクトにそれぞれの調整を行うことをお勧めします.
理想的には、このセクションでは、メソッドの処理に必要な特別な手順を参照してください.
giphy
雑多な
最後に、私は小さなセクションを私に連絡することができるだけでなく、いくつかの法的情報として、アプリケーションのポケモンは、自然の中で関連している.
そして、それ!あなたがREADMEについて何を考えているか、あるいは、あなたがあなたのプロジェクトのReadmesに含まれる他の詳細があるならば、私に知らせてください
元来は2022年1月9日に
 で発行された.
で発行された.Reference
この問題について(開発者ブログ — 第5部 — リードミー), 我々は、より多くの情報をここで見つけました https://dev.to/diballesteros/developer-blog-nuzlocke-tracker-part-5-readme-2ko5テキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol