ライブTwitterのプロファイルのバナーを作成するフォロワーカウンターを表示する
24149 ワード
このシリーズでは、我々はどのように自動的にあなたの人気記事をつぶやきを学んだ.

ほとんどの開発者として、私はそこに停止していない、私はちょうど私のフォロワーカウントから私のTwitterのバナーを自動的に更新するためのサービスを作成するには、さらに一歩進んだ.Medium , および.
私を信じて、それは私たちが考えるよりもずっと簡単ですか?
見つけましょう
ブレイクダウン を作成するプレースホルダで生意気なTwitterのバナー画像を作成する dev、medium、youtubeからフォロワーをお読みください TwitterのAPIを使用してバナーを更新して 定期的にこれを行う
イメージテンプレートの作成
最初の一歩を踏み出す手順は、後でライブデータを入力できるテンプレートを作成することです.
いつも使いますCanva TwitterやYouTubeの画像を作成します.そこで、私はそこに行って、自分のために自分のTwitterのバナーテンプレートを作成しました.
私は3つのアカウントのすべてのユーザー名を追加し、ライブカウンタ値を埋めるためにいくつかのスペースを残しました.
Twitterのアカウントからインスピレーションをもらいました🎉!

devのフォロワーを取得する
これは最も簡単で、あなたがしなければならないすべては devアカウントからAPIを取得する すべての信者を得るために彼らの信者のAPIを使用してください 彼らはページに1ページあたり1000人のフォロワーを最大で送るだけです、それで、フォロワーが返される限り、我々はループを走らなければなりません
コードスニペット
我々は、この1つで利用可能な残りのAPIを持っている. GoogleクラウドプラットフォームプロジェクトでAPIキーを作成し、YouTube APIの

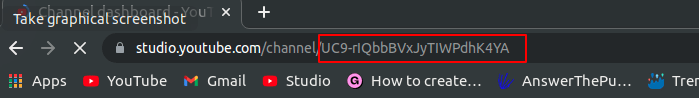
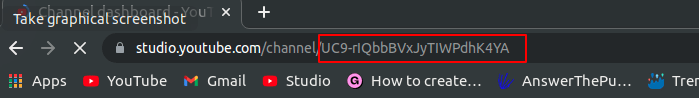
以下のイメージに示すように、あなたのチャンネルIDを得てください

次に行う必要があるのはAPIを呼び出してデータを読むことです
コードスニペット
メディアフォロワーを取得する
さて、これは最も厳しい、媒体はフォロワーカウントを取得するAPIを提供していないようだ.しかし、これを見つけて、私はこれを見つけましたGist GitHubユーザーのnewhouseから、それらのおかげでたくさん.
Aを加えるとわかる
しかし、「待つ・待つ・・・それほど速くはない」とメディアチームは言いました.
彼らはAPIとして使用を制限するために実際のJSONの前にいくつかのテキストを追加しました.
コードスニペット
必要な情報をすべて持っているので、APIハンドラ関数を作成する必要があります 上記の三つのメソッドからデータを取得する 上記のメソッドから取得した値で作成したプレースホルダイメージを更新します アップロードされた画像を私のTwitterアカウントにV 1 APIのエンドポイントを使用してアップロードします.
画像の更新
私たちは
我々は
制限 Twitter APIは受け入れる 私のnextjs APIハンドラ関数は nextjs関数を使っていたので、ディスク上に画像を書くことができませんでした. うん、知ってる
コードスニペット
更新のスケジューリング
すべての重いリフティングを行ったので、上で作成したAPIハンドラーを呼び出しなければなりません.
スケジューリングのために、私は私のプロフィール画像を更新するために5分ごとに実行するGithubアクションを使用してcronジョブを作成しました.cronジョブは上記のAPIハンドラを呼び出します.
そして今のところ、かなりうまく働いています.
資源
DEV API
Gist from newhouse GtiHub Repo

まあ、それはすべて、私の友人.あなたは完全なガイドをチェックアウトすることができますし、これをフォークして使用してGtiHub Repo .
私はあなたがこの記事を参考に!任意のフィードバックや質問をする必要があります、下記のコメントにそれらを置くために自由に感じてください、私はそれらを聞いて、仕事が大好きだ.
そのような内容のために、私に続いてください


Automatically Tweet popular articles from DEV
Anshuman Bhardwaj ・ Jan 24 ・ 4 min read
#opensource
#showdev
#nextjs
#javascript
ほとんどの開発者として、私はそこに停止していない、私はちょうど私のフォロワーカウントから私のTwitterのバナーを自動的に更新するためのサービスを作成するには、さらに一歩進んだ.Medium , および.
私を信じて、それは私たちが考えるよりもずっと簡単ですか?
見つけましょう
ブレイクダウン
イメージテンプレートの作成
最初の一歩を踏み出す手順は、後でライブデータを入力できるテンプレートを作成することです.
いつも使いますCanva TwitterやYouTubeの画像を作成します.そこで、私はそこに行って、自分のために自分のTwitterのバナーテンプレートを作成しました.
私は3つのアカウントのすべてのユーザー名を追加し、ライブカウンタ値を埋めるためにいくつかのスペースを残しました.
Twitterのアカウントからインスピレーションをもらいました🎉!

devのフォロワーを取得する
これは最も簡単で、あなたがしなければならないすべては
コードスニペット
// fetch all followers
export async function getFollowersFromDev(): Promise<any[]> {
// start with page 1
let page = 1,
limit = 1000;
const followers = [];
// repeat until page number exists
while (page) {
const res = await fetch(
`${process.env.DEV_API_URL}/followers/users?per_page=${limit}&page=${page}`,
{
headers: {
"api-key": process.env.DEV_API_KEY as string,
},
}
);
const answer = await res.json();
if (answer && Array.isArray(answer) && answer.length) {
followers.push(...answer);
// increment page number if this page is full, otherwise set to 0
page = answer.length === limit ? page + 1 : 0;
} else {
// no more followers, so set page to 0
page = 0;
}
}
return followers;
}
我々は、この1つで利用可能な残りのAPIを持っている.


コードスニペット
export async function getYoutubeSubscribers() {
const res = await fetch(
`https://youtube.googleapis.com/youtube/v3/channels?part=statistics&id=${YT_CHANNEL_ID}&key=${YT_API_KEY}`
);
const data = await res.json();
return data?.items[0]?.statistics?.subscriberCount || 330;
}
メディアフォロワーを取得する
さて、これは最も厳しい、媒体はフォロワーカウントを取得するAPIを提供していないようだ.しかし、これを見つけて、私はこれを見つけましたGist GitHubユーザーのnewhouseから、それらのおかげでたくさん.
Aを加えるとわかる
?format=json あなたの媒体プロファイルのURLの最後には、“社会統計”を含むデータの束とJSON応答を取得します.しかし、「待つ・待つ・・・それほど速くはない」とメディアチームは言いました.
彼らはAPIとして使用を制限するために実際のJSONの前にいくつかのテキストを追加しました.
Also it didn't resolve when I did a fetch request but worked when using Insomnia, so I used Insomnia as the user-agent when making network requests.
コードスニペット
export async function getMediumFollowers() {
const res = await fetch("https://medium.com/@anshuman-bhardwaj?format=json", {
headers: {
"user-agent": "insomnia/2021.7.2", // didn't work without this for me
},
});
// Medium adds this to the JSON text
const hijackString = "])}while(1);</x>";
const jsonText = await res.text();
// remove the hijackString from JSON before parsing
const data = JSON.parse(jsonText.replace(hijackString, ""));
return (
data?.payload?.references?.SocialStats?.[MEDIUM_USER_ID]
?.usersFollowedByCount || 20
);
}
必要な情報をすべて持っているので、APIハンドラ関数を作成する必要があります
画像の更新
私たちは
jimp npm package 我々のイメージの上にテキストを加えること.そのためには、プレースホルダの正確な座標を見つけなければなりません.(私のためにうまくやった)我々は
print イメージの上にテキストを置くJMPからのメソッド.I've explained how to get Twitter API credentials in the . So, please refer to that article and I'll skip that for now.
制限
base64 画像のエンコーディングですが、使用時に最大ペイロードサイズをfetch 呼び出しが、NPMパッケージを使用して私のための問題を修正しました.jimp モジュールの実行時にパブリックフォルダにコピーして問題を修正しました.getBase64Async に存在するjimp しかし、元のサイズの巨大な戻り値~ 6 xを与えていました.それで、私はgetBufferAsync ユーティリティtoString 呼んで、それは私のためにうまく働いた.コードスニペット
import { NextApiRequest, NextApiResponse } from "next";
import {
formatLog,
getFollowersFromDev,
getMediumFollowers,
getYoutubeSubscribers,
twitterClient,
} from "../../../utils";
import path from "path";
import jimp from "jimp";
export default async function views(
request: NextApiRequest,
response: NextApiResponse
) {
console.info(formatLog("Running Update Twitter Header Function"));
try {
const devFollowers = await getFollowersFromDev();
const ytSubs = await getYoutubeSubscribers();
const mediumFollowers = await getMediumFollowers();
const filePath = path.resolve("./public/yellow_twitter_header.png");
const jimpFont = path.resolve(
"./public/open-sans-32-black/open-sans-32-black.fnt"
);
path.resolve("./public/open-sans-32-black/open-sans-32-black.png");
const image = await jimp.read(filePath);
const font = await jimp.loadFont(jimpFont);
image.print(font, 150, 98, ytSubs);
image.print(font, 620, 98, devFollowers.length);
image.print(font, 1130, 98, mediumFollowers);
const fromImage = await image.getBufferAsync(image.getMIME());
const updatedHeader =
await twitterClient.accountsAndUsers.accountUpdateProfileBanner({
banner: fromImage.toString("base64"),
width: 1500,
height: 500,
});
response.status(200).send({
type: "success",
updatedHeader,
devFollowers: devFollowers.length,
ytSubs,
mediumFollowers,
});
} catch (e: any) {
console.log(e);
response.status(500).send({
type: "error",
message: e.message,
});
}
}
更新のスケジューリング
すべての重いリフティングを行ったので、上で作成したAPIハンドラーを呼び出しなければなりません.
スケジューリングのために、私は私のプロフィール画像を更新するために5分ごとに実行するGithubアクションを使用してcronジョブを作成しました.cronジョブは上記のAPIハンドラを呼び出します.
そして今のところ、かなりうまく働いています.
Note: Twitter's Update Banner API is rate-limited, couldn't find the exact number but it's somewhere around 30 calls in 15 minutes or something. If you know it, please put down in comments.
資源
DEV API

Automatically Tweet popular articles from DEV
Anshuman Bhardwaj ・ Jan 24 ・ 4 min read
#opensource
#showdev
#nextjs
#javascript
まあ、それはすべて、私の友人.あなたは完全なガイドをチェックアウトすることができますし、これをフォークして使用してGtiHub Repo .
私はあなたがこの記事を参考に!任意のフィードバックや質問をする必要があります、下記のコメントにそれらを置くために自由に感じてください、私はそれらを聞いて、仕事が大好きだ.
そのような内容のために、私に続いてください
Until next time

Reference
この問題について(ライブTwitterのプロファイルのバナーを作成するフォロワーカウンターを表示する), 我々は、より多くの情報をここで見つけました https://dev.to/anshuman_bhardwaj/create-a-live-twitter-profile-banner-to-show-followers-count-3k2hテキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol