Forkkitの紹介:Vue 3フォーム構築フレームワーク
14857 ワード
Webフォームは、インターネットの結合組織です.彼らなしで人々は彼らの健康記録を要求することができません、大学、注文パッドタイ、または本飛行機チケットを申し込みます.しかし、あまりにも多くの場合、これらのフォームを構築するために使用されるツールは、NPMパッケージとDIYのソリューションのグラブバッグです.
2020年には小さなオープンソースライブラリを構築するフォームの一定の痛みを軽減するために-それは呼ばれていたVue Formulate . ライブラリは、“ゲームに遅れていた”- Vue 3は、シーンに来ていたとしてVue 2のためにリリースされた-と開発者はすでに選択のツールに取り組んでいた.私は採用のための低い期待を持っていたが、開発者はVueの数式を使用して起動-多く.それは他の人が私と同じ痛みポイントを経験しているようでした.
その痛みを見直しましょう:高品質のフォームを構築するのは難しいです.確かに、それは平手打ちを簡単に

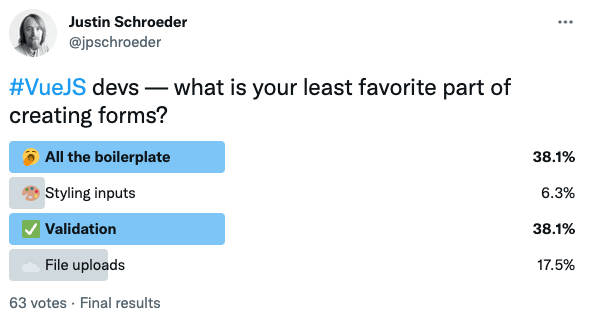
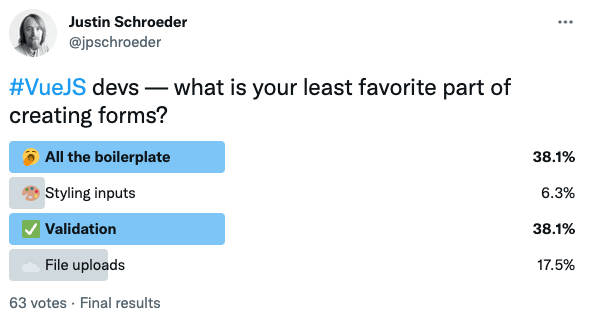
ユーザーとして-どのように多くの場合、ページ上の検証エラーがあるが、アプリケーションは、どの入力を教えていない実現するためにフォームを提出している.または、開発者がページの上部にあるバリデーションエラーのリストを塗りつぶし、自分でそれをソートすることを期待するフォームについてはどうですか?どのように頻繁にあなたはそれを行う責任がありますか😳? はい.私も.個人的に、私はツールキットを入力します-入力キットを非難します.

FormkitはVueの公式のVue 3互換バージョンではありません.それはちょうど別の検証ライブラリ、またはUIライブラリではない-それは非常に高い目的:Formatkitは、フォームの構築フレームワークです.
何ができるか
今日(2022年初期)の時点で、Formatkitは、Vueの数式に設定されているが、定期的にエキサイティングな機能を出荷できるようになる新しいアーキテクチャを持っています.ハイライトを打ちましょう
単成分
Formkitを学ぶのは簡単です-唯一の入力コンポーネント
これ以上のボイラープレート
フォームの入力は、正しく実装されるマークアップの高用量を必要とします.正直、時にはそれは難しいより難しいだけです.

Formatkitは、サポートされているボックスから構造化されたマークアップを提供することで、BoilerPlateを劇的に簡素化します. ラベル ヘルプテキスト 妥当性検査メッセージ エラーメッセージ 入力要素 ラッパー要素
検証
Vueにはいくつかの検証ライブラリがありますVeeValidate and Vuelidate を指定すると、Formkitは事前に書かれた検証規則を提供し、
フォームステート
フォーム内のすべての入力は有効ですか?あなたのフォームは現在読み込まれていますか?すべての入力を同時に無効にする必要がありますか?問題ありません.自動的に ボタンをフォームに追加する すべての入力が提出前に妥当性検査を通過するのを確実にします、そして、必要ならば、入力はまだ無効です. あなたが使用している場合 提出が保留中、フォーム内のすべての入力を無効にします. が提出中にスピナーが表示されます. 簡単な例です.
モデル結合
Formatkitは、フォームの正確な値とその入力のすべてを常に知っています.実際には、あなたも
プラグイン
フォームキットのプラグインは.強力.実際、国際化(I 18 N)のような「広告された」コア機能の多く、検証、Vueサポート、そして、入力自体さえ実際には最初の党プラグインです.つまり、Formatkitプラグインのアーキテクチャはユニークです.
“Formkit Global Object”のような集中化されたインスタンスを持つ代わりに、それぞれの入力はそれ自身のミニ・アプリケーションです.そして、それ自身のプラグイン、店と子供たちで完了します.
実際に言えば、これはあなたのサイトに別の機能を完全に別のセットを公開することができることを意味-別の-そして、あなたが分割することができますし、ツリーは、あなたのプロジェクトのためのより良いパフォーマンスを与えるためにそれらの機能を振る.
スキーマ
Ahh、最終的に我々はformkitのスキーマに来る.これはVueの数式から最も要求された機能のアップグレードです.Formkitスキーマは、ほぼすべてのHTMLまたはVueテンプレート構造を記述できるJSONシリアル化可能なデータ形式です.
この機能を有効にするには、任意のHTML要素、Vueコンポーネント、条件式(if/then/elseステートメント)、数式、論理式、論理、ループ、スロット、およびデータ参照の迅速な作業を行うことができる小さなランタイムコンパイラを書いた.それは非常に強力な、実際には、我々はすべての既存のformkit入力を使用して書いている.
これでデータベースのようにJSONを保存することができます😉. そのスキーマについてもっと多くのことを言うことがありますwe wrote comprehensive documentation .
次は何
Formatkit機能が完全ではありません.近くでさえありません.我々はVueの定式化と機能のパリティを達成したが(いくつかの重要な方法でそれを凌駕)、我々は多くの私たちが取り組んでいる.ハイライトのいくつかは、ここにあります: 入力マスキング:FormKit入力マインドを念頭に置いて構築され、我々はすぐにフル入力マスキングプラグインをリリースする予定です. プロの入力:私たちのチームは、高品質の“合成入力”を構築するのは難しいです-入力は、ネイティブのネイティブと来ていない.思考:autocomplete、タグリスト、ドロップダウン、アドレスフィールド、リピータと、より多くの.これらは入力され、どのように我々はプロジェクトを財政的に持続可能な計画です. テーマビルダー:私たちのカスタムテーマ(Genesis)、あなた自身のCSS、またはToowindのようなCSSのユーティリティフレームワークを使用してスタイリングをサポートしています.しかし、あなたのプロジェクトのデザインに合わせてブラウザでFormatkitテーマを調整するために、最初のパーティのテーマビルダーを使用することができますか?🤔 もう一つ...まあ実際に多くのこと.我々はいくつかのキラー機能で仕事をしているが、我々は我々の袖にいくつかのトリックを維持する必要があります😉.
持続可能性
あなたは、私に「私たち」と「チーム」を今何度か聞いたことがあります.では、これらのフォームの建物のヒーローですか?Formatkitの背後に6エンジニアの完全なチームがあります.我々はオープンソースに約束し、Formekitは永遠に自由に配布されていることを保証しています.Formatkitに持続可能なプロジェクトを2つ計画する予定です. Forkkitオープンソースプロジェクトのスポンサーを受け入れています.あなたがformkitが我々と同じくらい役に立つとわかるならば、.please consider supporting us ! 我々はすぐに“プロ”入力のセットを解放する-これらの最初のパーティーのカスタム入力を支払われる.我々は、autocomplete、タグリスト、wysiwygs、空想的なファイルのアップローダなどの自分自身を作成して楽しむことが複雑な入力をターゲットにしている.あなたはrequest early access today . 我々は、人々のような人々の偉大な例に触発されており、開発者コミュニティは、彼らの開発努力をサポートする隣接製品を作成してきたために何年もの間、楽しむことができる持続可能なオープンソースプロジェクトを構築している.我々は、Forkkitと同じように熱望する❤️.
そんなに多く...
この記事ではあまりカバーされていないので、チェックアウトしてくださいformkit.com , 参加私たちと何百もの他のフォームDiscord , そして、あなたが興味をそそられて、あなた自身のプロジェクトでFormatkitを使用したいならば、我々に星を投げてくださいGitHub .
🙏 ありがとう.我々は前方に道を楽しみにしています.
2020年には小さなオープンソースライブラリを構築するフォームの一定の痛みを軽減するために-それは呼ばれていたVue Formulate . ライブラリは、“ゲームに遅れていた”- Vue 3は、シーンに来ていたとしてVue 2のためにリリースされた-と開発者はすでに選択のツールに取り組んでいた.私は採用のための低い期待を持っていたが、開発者はVueの数式を使用して起動-多く.それは他の人が私と同じ痛みポイントを経験しているようでした.
その痛みを見直しましょう:高品質のフォームを構築するのは難しいです.確かに、それは平手打ちを簡単に
<input> ページ上のタグが、ラベル、グループ、人口、国際化し、すべての入力を有効にするに注意を払って努力をたくさんかかります-そして、あまりにも頻繁に我々は時間の変化に重要な機能を残して:アクセシビリティ、エラー処理、および哀れなユーザーエクスペリエンス.
ユーザーとして-どのように多くの場合、ページ上の検証エラーがあるが、アプリケーションは、どの入力を教えていない実現するためにフォームを提出している.または、開発者がページの上部にあるバリデーションエラーのリストを塗りつぶし、自分でそれをソートすることを期待するフォームについてはどうですか?どのように頻繁にあなたはそれを行う責任がありますか😳? はい.私も.個人的に、私はツールキットを入力します-入力キットを非難します.

FormkitはVueの公式のVue 3互換バージョンではありません.それはちょうど別の検証ライブラリ、またはUIライブラリではない-それは非常に高い目的:Formatkitは、フォームの構築フレームワークです.
何ができるか
今日(2022年初期)の時点で、Formatkitは、Vueの数式に設定されているが、定期的にエキサイティングな機能を出荷できるようになる新しいアーキテクチャを持っています.ハイライトを打ちましょう
単成分
Formkitを学ぶのは簡単です-唯一の入力コンポーネント
<FormKit> . タイピングの便宜<FormKit type="text"> 対<FormKit type="textarea"> それは表面に見えるよりも深いです-それはすべてのチーム全体のすべてのチームメンバーの一貫した共有APIを提供します.これ以上のボイラープレート
フォームの入力は、正しく実装されるマークアップの高用量を必要とします.正直、時にはそれは難しいより難しいだけです.

Formatkitは、サポートされているボックスから構造化されたマークアップを提供することで、BoilerPlateを劇的に簡素化します.
<FormKit
type="textarea"
label="Message"
help="Enter your message"
validation="required|length:50,200"
/>
検証
Vueにはいくつかの検証ライブラリがありますVeeValidate and Vuelidate を指定すると、Formkitは事前に書かれた検証規則を提供し、
validation プロップこれにより、読みやすくなり、開発者エラーの余地を減らします.<FormKit
type="password"
name="password"
label="New password"
validation="required|length:6"
help="Enter a new password, at least 6 characters long"
/>
<FormKit
type="password"
name="password_confirm"
label="Password confirmation"
validation="required|confirm"
help="Retype your password"
/>
フォームステート
フォーム内のすべての入力は有効ですか?あなたのフォームは現在読み込まれていますか?すべての入力を同時に無効にする必要がありますか?問題ありません.自動的に
async ハンドラを送信し、応答を待つ間にフォーム状態を読み込みます.<template>
<FormKit
type="form"
@submit="register"
>
<h2>Register</h2>
<FormKit
name="email"
label="Email"
help="What is your email address?"
validation="required|email"
/>
<FormKit
name="password"
label="Password"
help="Enter your new account’s password"
validation="required|length:6"
/>
<FormKit
name="password_confirm"
label="Confirm password"
help="Re-type that previous password"
validation="required|confirm"
/>
</FormKit>
</template>
<script setup>
const register = async (data) => {
// Let's imagine this is a submit handler
await new Promise(r => setTimeout(r, 2000))
}
</script>
モデル結合
Formatkitは、フォームの正確な値とその入力のすべてを常に知っています.実際には、あなたも
v-model 2つの方法のデータバインドと-全体のフォーム-これは風を再配置することができます.<template>
<FormKit
type="form"
submit-label="Update"
v-model="values"
>
<h2>Edit account</h2>
<FormKit
type="text"
name="first"
label="First name"
/>
<FormKit
type="text"
name="last"
label="Last name"
/>
<FormKit
name="email"
label="Email address"
validation="required|email"
/>
</FormKit>
<button @click="randomEmail">Randomize email</button>
<pre>{{ values }}</pre>
</template>
<script setup>
import { ref } from 'vue'
const values = reactive({
first: 'Katja',
last: 'Marabello',
email: '[email protected]',
})
const randomEmail = () => {
const randomString = Math.random().toString(36).substring(2, 10)
values.email = `${randomString}@example.com`
}
</script>
プラグイン
フォームキットのプラグインは.強力.実際、国際化(I 18 N)のような「広告された」コア機能の多く、検証、Vueサポート、そして、入力自体さえ実際には最初の党プラグインです.つまり、Formatkitプラグインのアーキテクチャはユニークです.
“Formkit Global Object”のような集中化されたインスタンスを持つ代わりに、それぞれの入力はそれ自身のミニ・アプリケーションです.そして、それ自身のプラグイン、店と子供たちで完了します.
実際に言えば、これはあなたのサイトに別の機能を完全に別のセットを公開することができることを意味-別の-そして、あなたが分割することができますし、ツリーは、あなたのプロジェクトのためのより良いパフォーマンスを与えるためにそれらの機能を振る.
スキーマ
Ahh、最終的に我々はformkitのスキーマに来る.これはVueの数式から最も要求された機能のアップグレードです.Formkitスキーマは、ほぼすべてのHTMLまたはVueテンプレート構造を記述できるJSONシリアル化可能なデータ形式です.
この機能を有効にするには、任意のHTML要素、Vueコンポーネント、条件式(if/then/elseステートメント)、数式、論理式、論理、ループ、スロット、およびデータ参照の迅速な作業を行うことができる小さなランタイムコンパイラを書いた.それは非常に強力な、実際には、我々はすべての既存のformkit入力を使用して書いている.
これでデータベースのようにJSONを保存することができます😉. そのスキーマについてもっと多くのことを言うことがありますwe wrote comprehensive documentation .
次は何
Formatkit機能が完全ではありません.近くでさえありません.我々はVueの定式化と機能のパリティを達成したが(いくつかの重要な方法でそれを凌駕)、我々は多くの私たちが取り組んでいる.ハイライトのいくつかは、ここにあります:
持続可能性
あなたは、私に「私たち」と「チーム」を今何度か聞いたことがあります.では、これらのフォームの建物のヒーローですか?Formatkitの背後に6エンジニアの完全なチームがあります.我々はオープンソースに約束し、Formekitは永遠に自由に配布されていることを保証しています.Formatkitに持続可能なプロジェクトを2つ計画する予定です.
そんなに多く...
この記事ではあまりカバーされていないので、チェックアウトしてくださいformkit.com , 参加私たちと何百もの他のフォームDiscord , そして、あなたが興味をそそられて、あなた自身のプロジェクトでFormatkitを使用したいならば、我々に星を投げてくださいGitHub .
🙏 ありがとう.我々は前方に道を楽しみにしています.
Reference
この問題について(Forkkitの紹介:Vue 3フォーム構築フレームワーク), 我々は、より多くの情報をここで見つけました https://dev.to/justinschroeder/introducing-formkit-a-vue-3-form-building-framework-53jiテキストは自由に共有またはコピーできます。ただし、このドキュメントのURLは参考URLとして残しておいてください。
Collection and Share based on the CC Protocol