【パブリッシャー】Google Mapを使用したレポートを作ってみる - 拡張表現 その1
住所一覧などを地図付きレポートとしてブラウザに表示したいなんてことありませんか?
Expression(拡張表現)を利用して作成してみます。
Sharperlightのアップリケーションメニューからパブリッシャーを起動します。

[新規]ボタンで新しいレポートを作成します。
コード、グループ、タイトルとレポートのタイトルを入力します。

[クエリーを編集]ボタンでクエリの作成をします。
[フィルター]領域
今回はシステム(Sharperlight)の組み込みオプションのカスタム定義のデータセットをテーブルとして利用します。

データセットを定義では、このようにしてデータを作成します。
![]() カスタム定義のデータセットに関しては別の記事として投稿します。
カスタム定義のデータセットに関しては別の記事として投稿します。

[選択]階層表示領域と[出力]領域
上記のようにカスタムデータを作成すると、[選択]階層表示領域にフィールド名が表示されます。コード、名称、住所を[出力]領域に設定します。
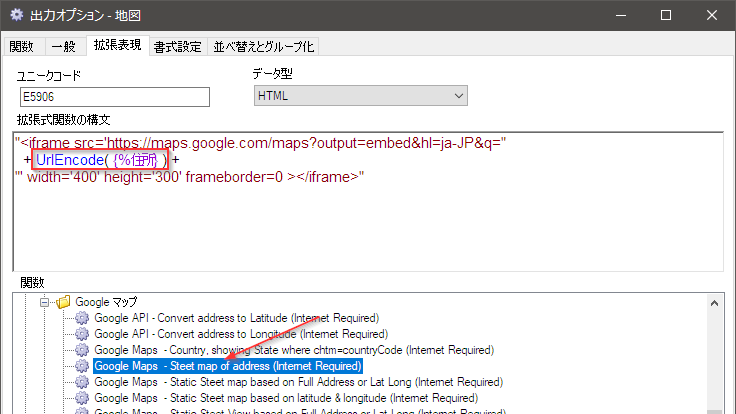
最後に地図を表示するための拡張表現を追加します。
関数一覧からGoogle マップ -> Google Maps - Street map of addressを選びます。
テンプレートが編集領域に転送されます。
"<iframe src='https://maps.google.com/maps?output=embed&q="
+ UrlEncode( {fullAddress} ) +
"' width='400' height='300' frameborder=0 ></iframe>"
下図のように {fullAddress} の部分を住所フィールドへの参照に置き換えます。

全てを保存し、早速レポートを表示します。(Sharperlightサービスが動いていない場合は、サービスを起動します)
このように地図を配置したレポートが出来上がります。

Author And Source
この問題について(【パブリッシャー】Google Mapを使用したレポートを作ってみる - 拡張表現 その1), 我々は、より多くの情報をここで見つけました https://qiita.com/Miki_Yokohata/items/50a81ece8d9c719f2f53著者帰属:元の著者の情報は、元のURLに含まれています。著作権は原作者に属する。
Content is automatically searched and collected through network algorithms . If there is a violation . Please contact us . We will adjust (correct author information ,or delete content ) as soon as possible .